Jacob Waites
I design, prototype, and build brands and interactions full of expressive type, fun motion, bold colors, and minimal line-work. Sometimes I write and speak about design. My craft is the way I speak to the world, I work to help others find their voice and make them successful.

Breakerbox
Your energy consultant with a new world approach to third-party energy supply. Breakerbox uses your business' energy usage data to find you the lowest energy rates from it's nationwide energy supplier network.
I helped lead the Breakerbox design team during their first year of launch in 2019 to bring one of IDEO CoLab’s first venture design projects from a concept to reality. Collaborating with both a team at Exelon and IDEO teams, the Breakerbox crew iterated on countless versions of the product’s design and marketing.
The Product
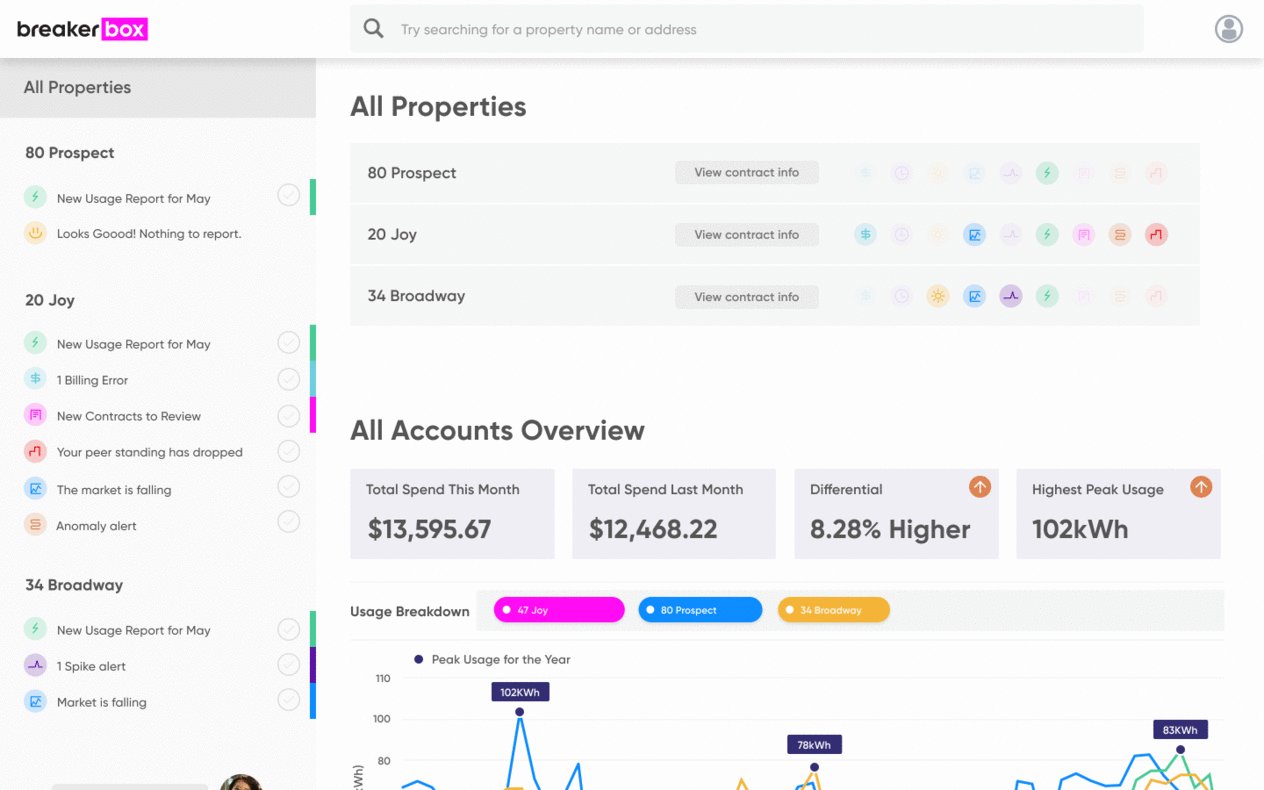
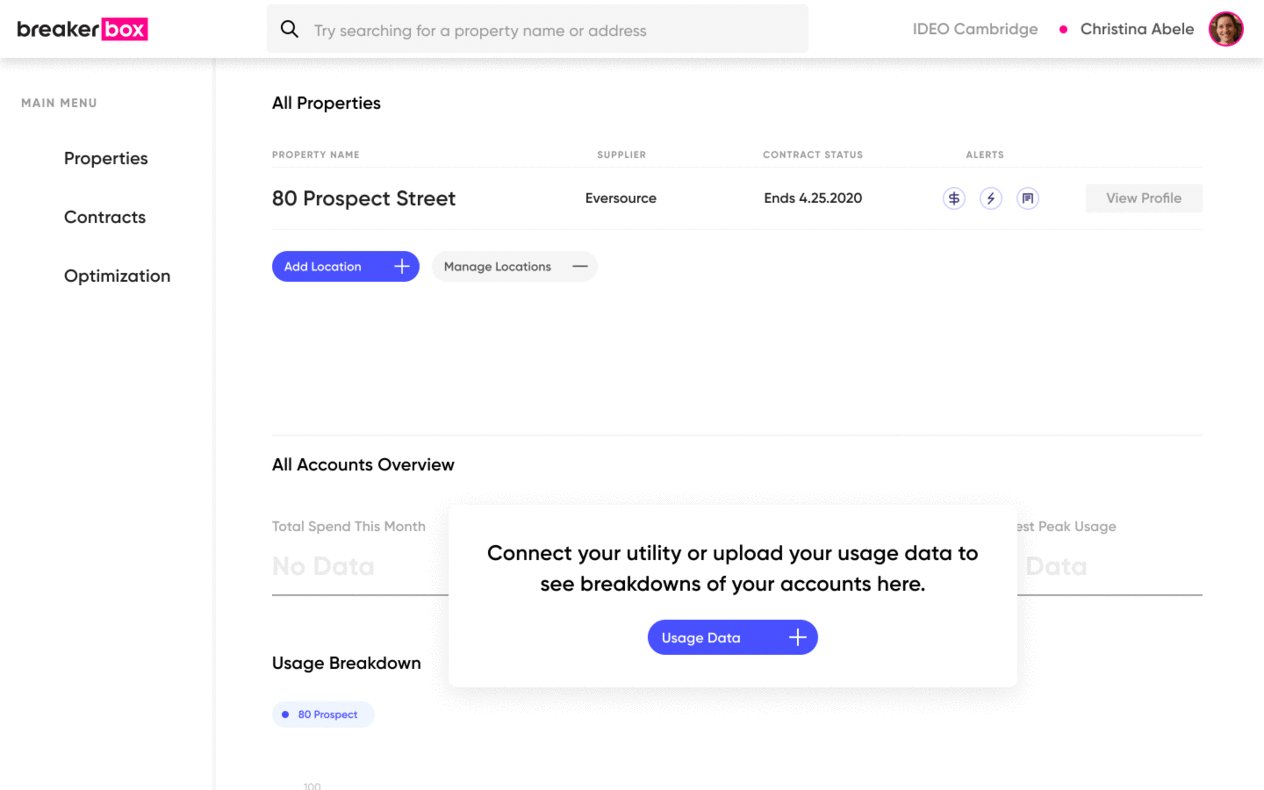
The Breakerbox product evolved from being a standard energy marketplace to a digital energy consultancy that brings concierge level service to a digital buying experience. The world of energy brokerage lives in the dark ages– paper contracts and bills, back alley dealings with brokers that have hundreds of uneducated clientele, and one-and-done relationships with energy suppliers. Breakerbox is meant not only to get small and medium-sized business owners the best price on your energy supply, but also take a holistic approach to the management of their properties. With usage monitoring and insights on how to invest in optimizing a location, Breakerbox brings a long-term relationship to a short-term focused market.
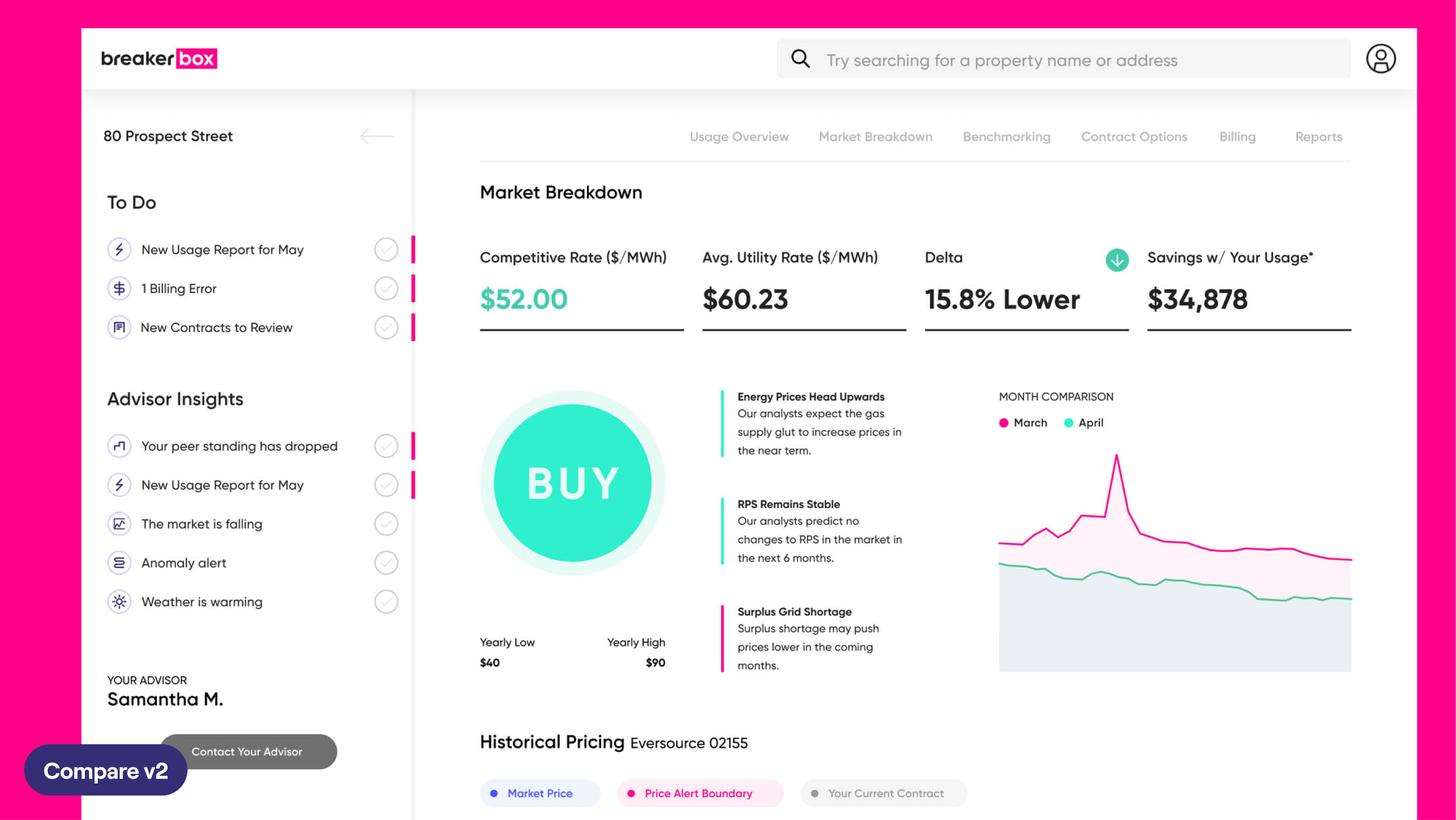
The day-one version of the product itself takes a simple location based on-boarding approach, moving away from a dashboard driven experience and more towards seeing a a personalized set of contracts with a tool set to guide the user to seeing what the best fit for them is.

Just because a contract has a low price, doesn’t mean it’s the best for your business. we tested many different ways of presenting the user our recommendations, and decided on exposing some of the tools that most brokers use to make decisions that they don’t normally show the client. We have custom live market conditions and utility prices built into the experience to let the customer know exactly what to look for in their new contract, and to see if now is the right time to buy at all.
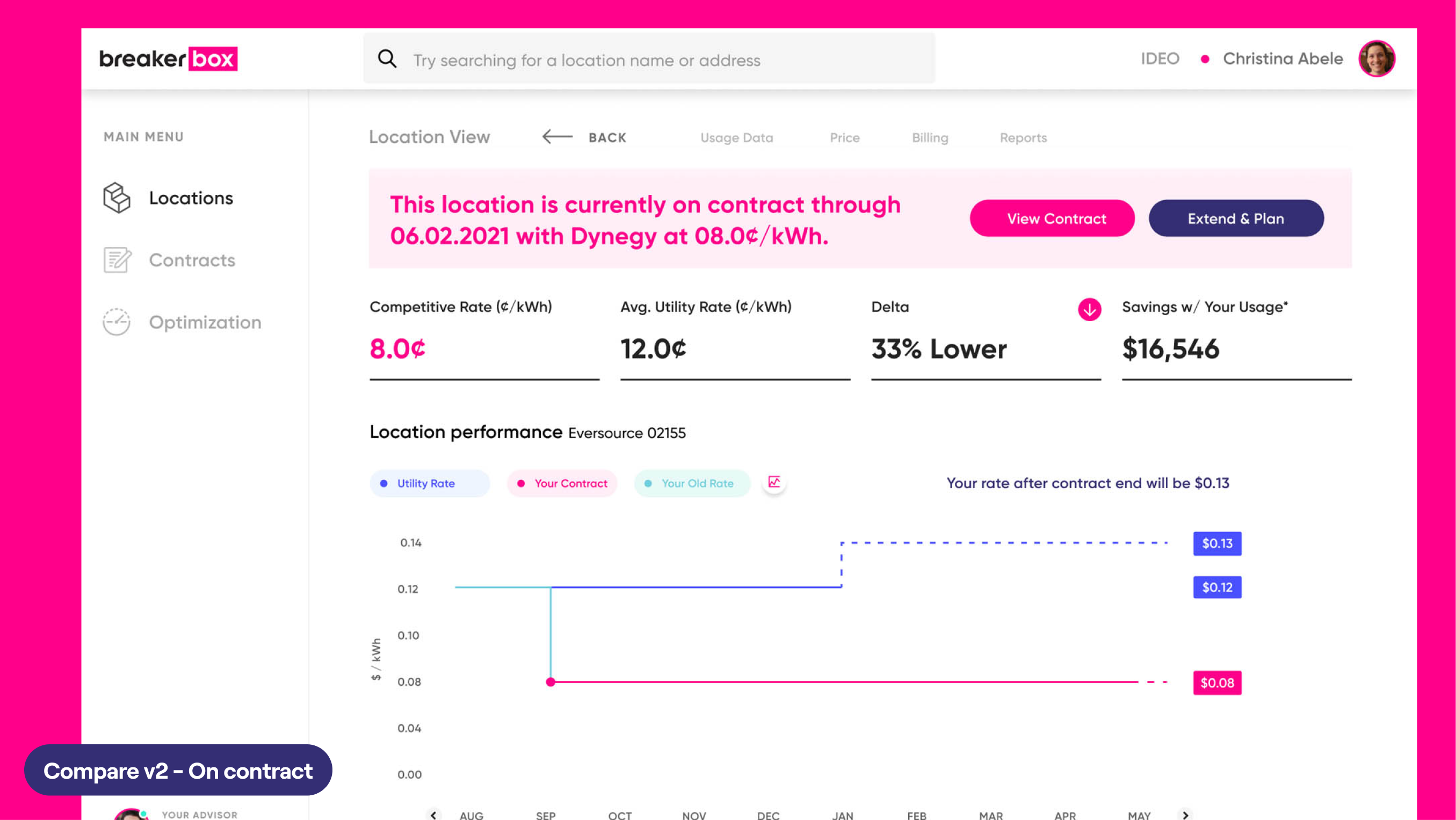
We went through multiple iterations of this view over time, and even explored what it would look like after a users had purchased a contract.
Iterations on the Pricing comparison view




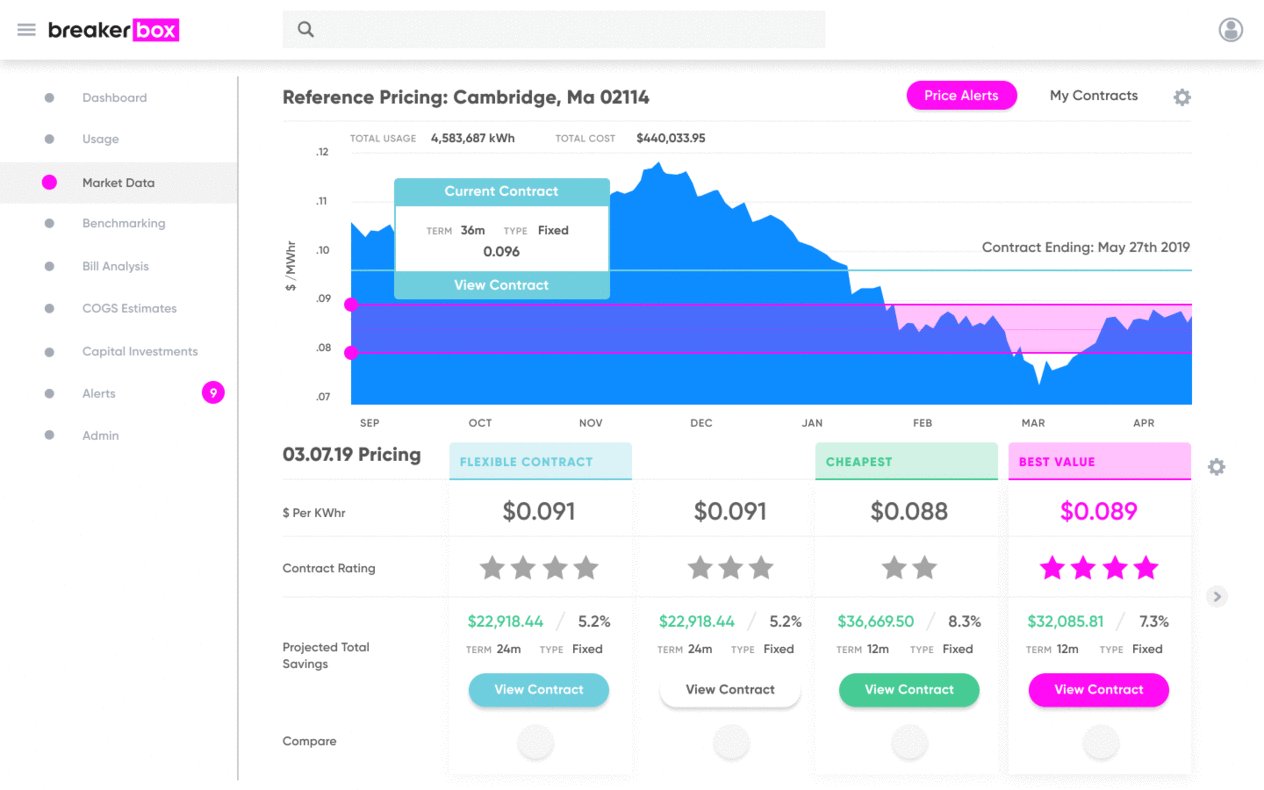
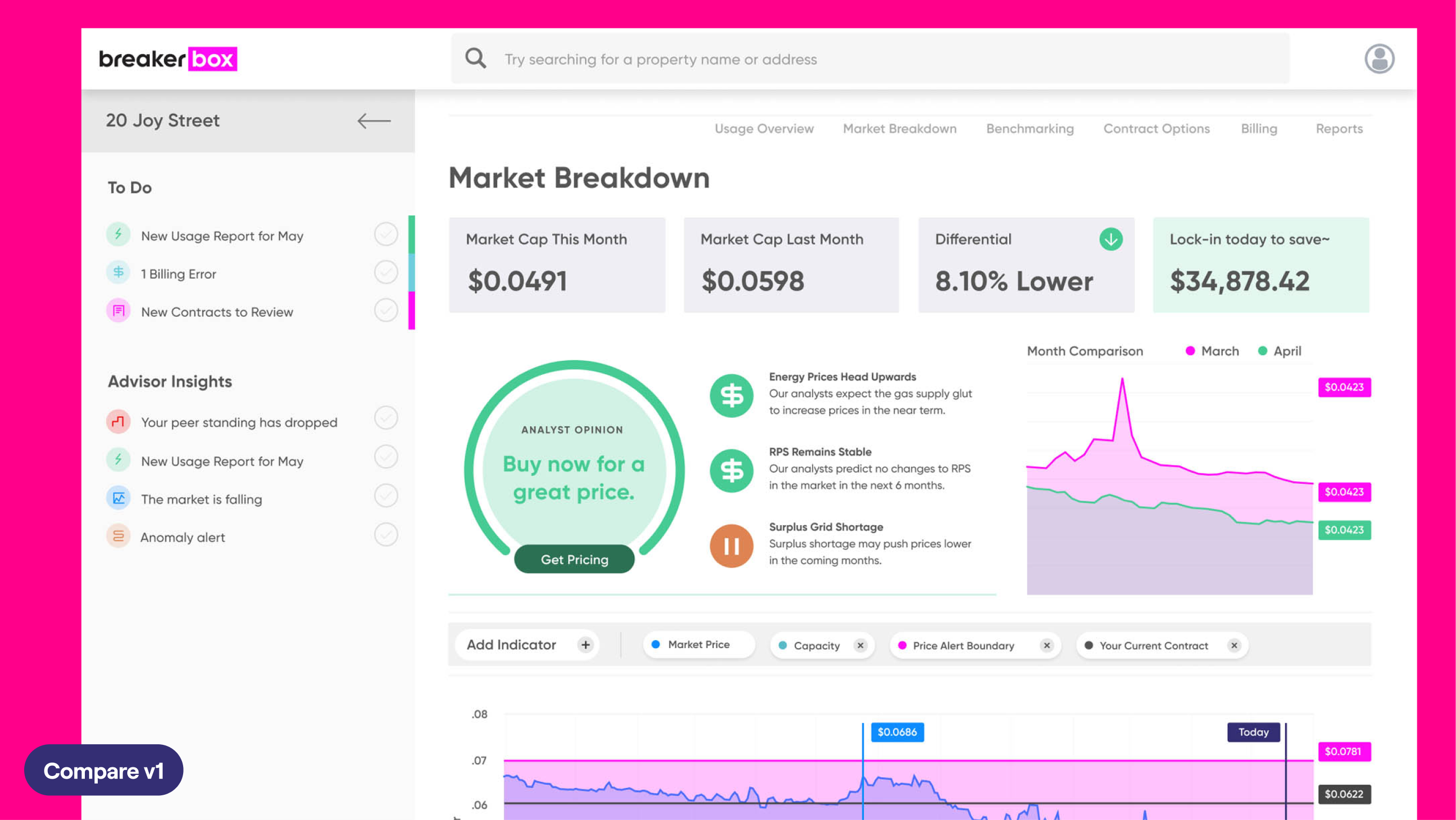
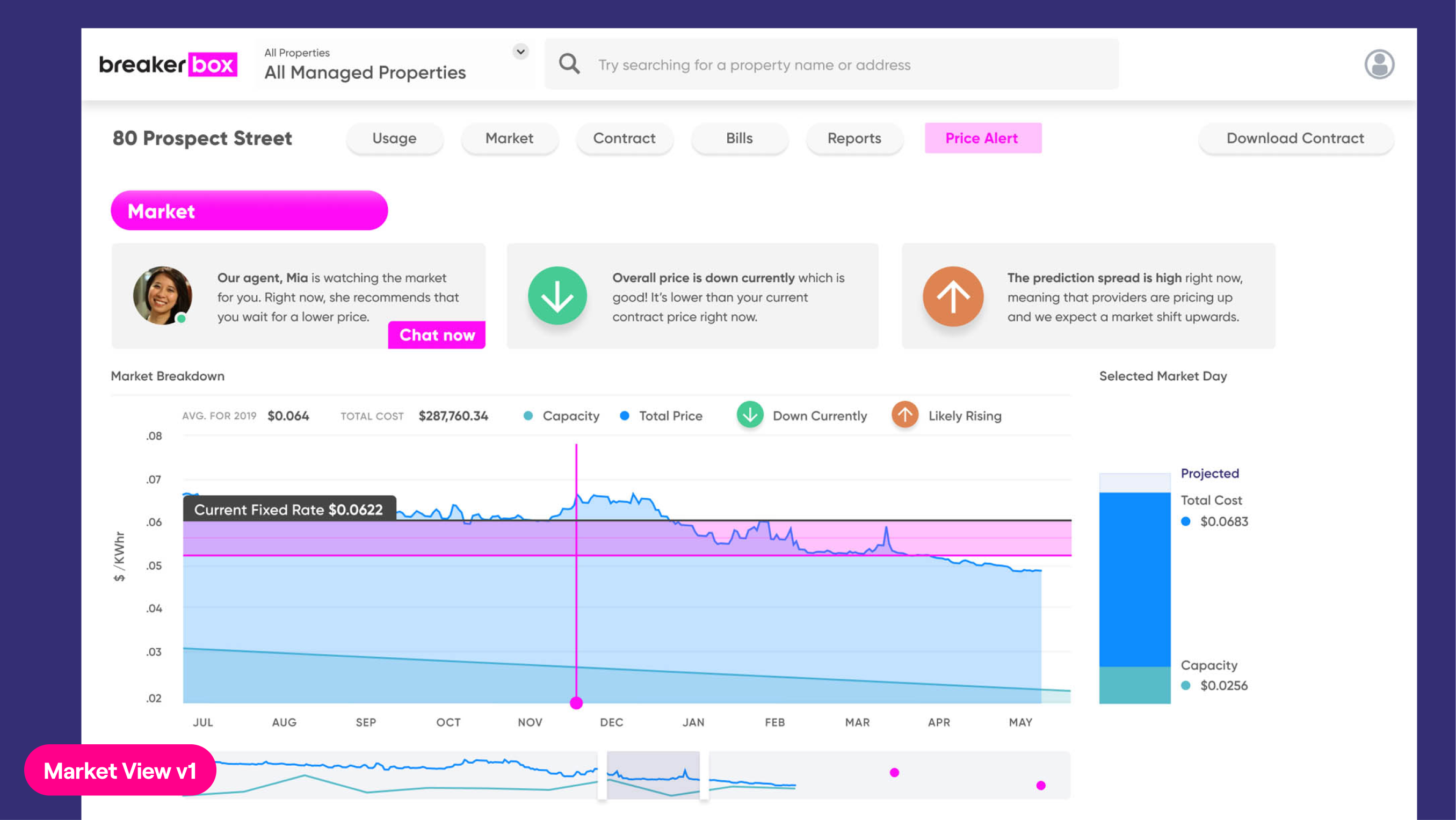
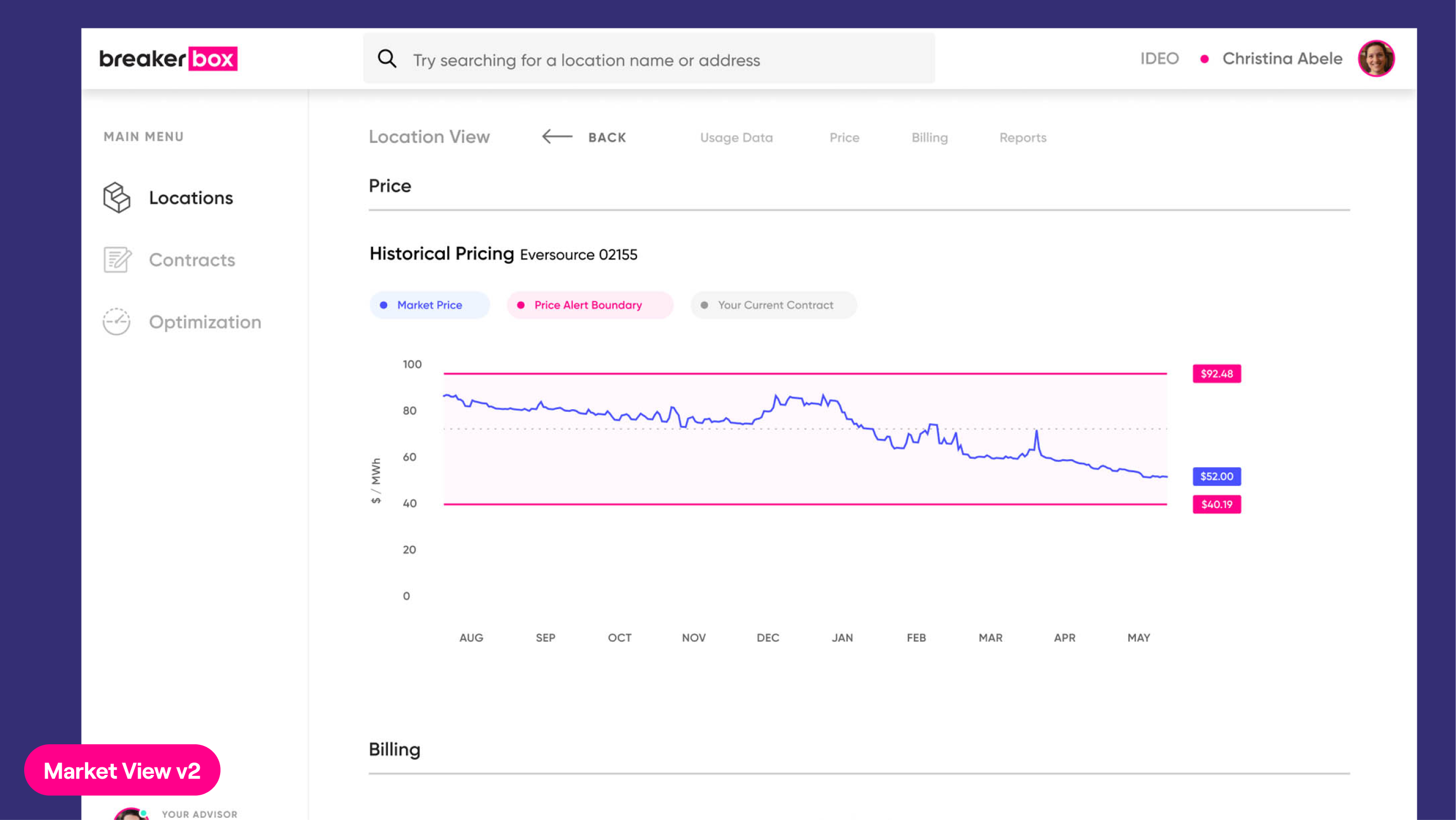
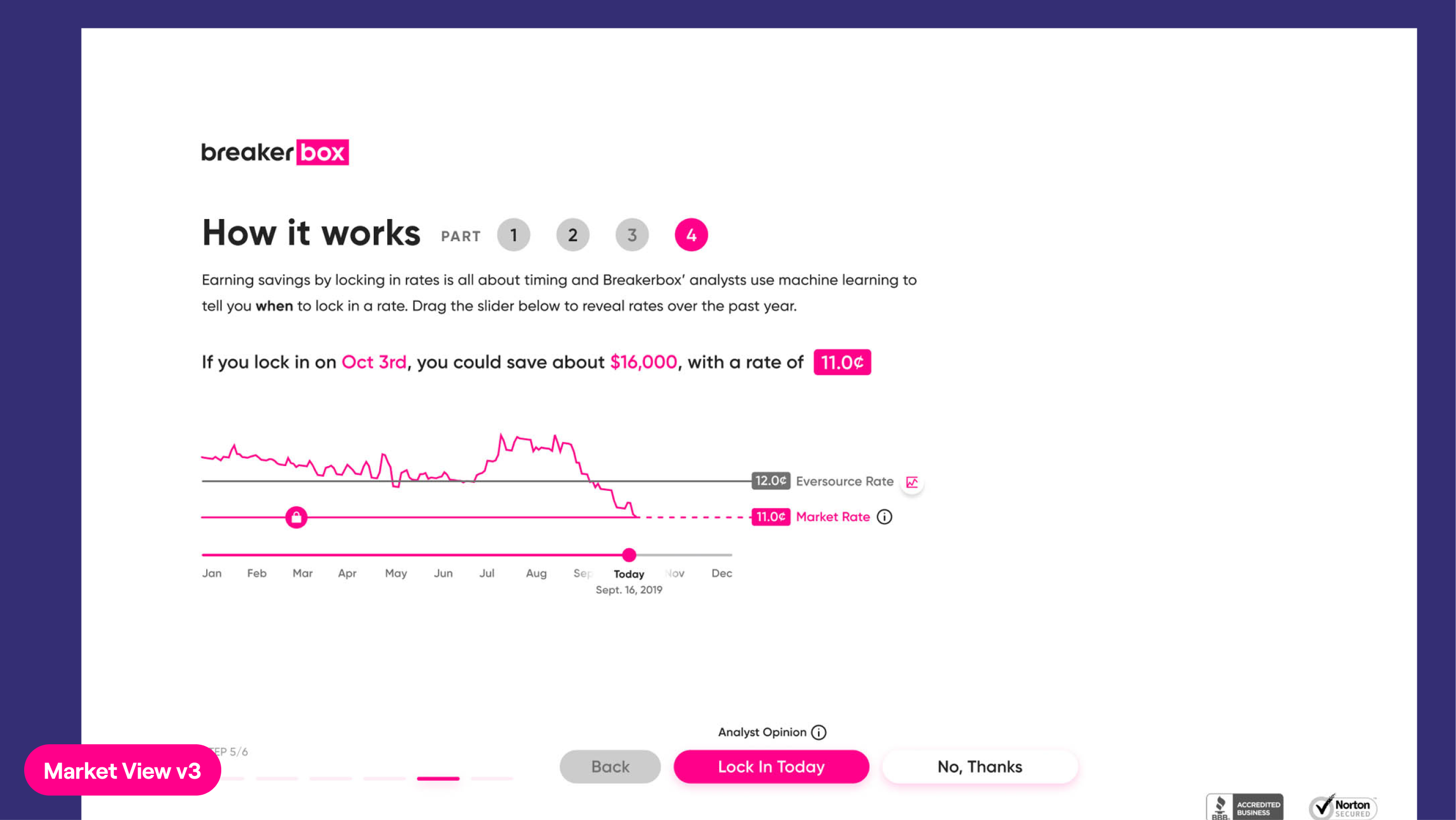
Seeing the Market Price
A key visual in the experience was communicating the current average energy contract price given a certain time, this would indicate whether or not it was a good day to buy for the user. We give the user a full view into the future to give them as accurate an image of what the market looks like to make an informed decision. Our design iterations focused on highlighting different aspects of the data to unearth the most valuable information.
Iterations on the Market View



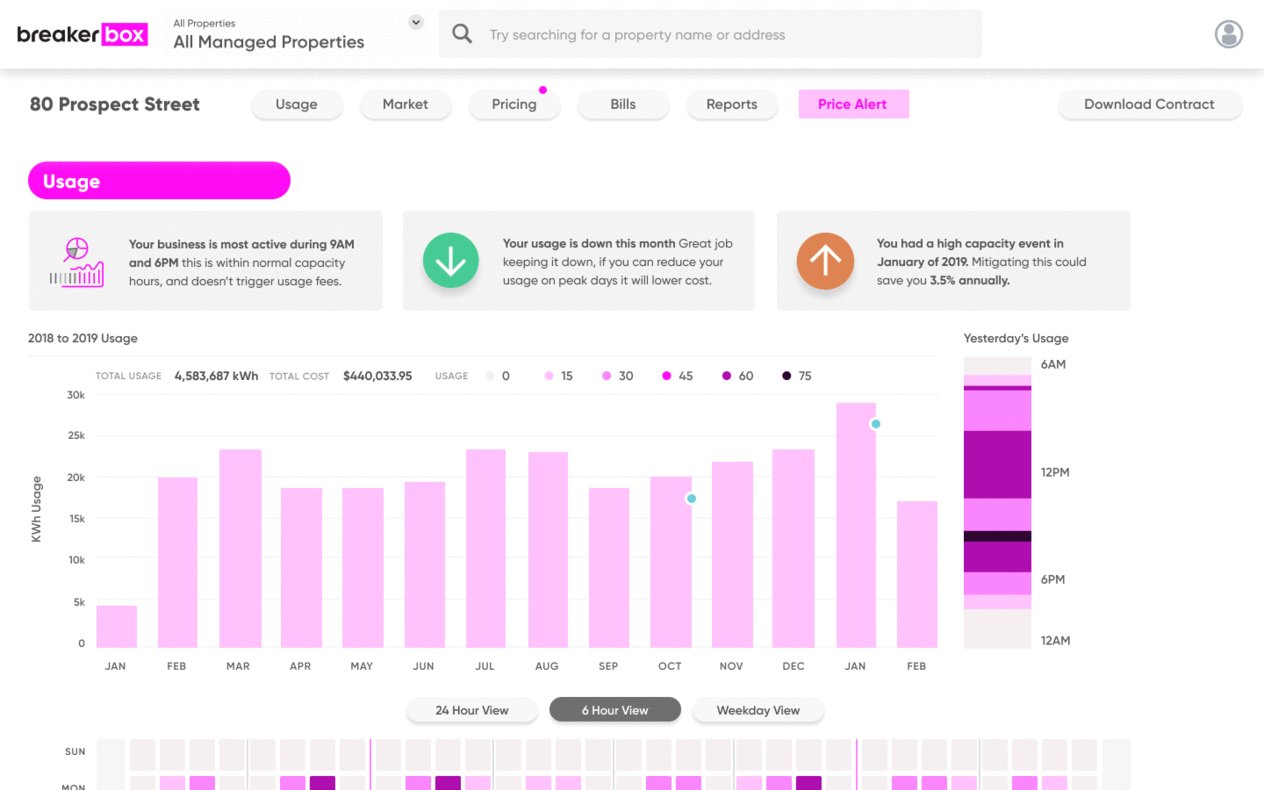
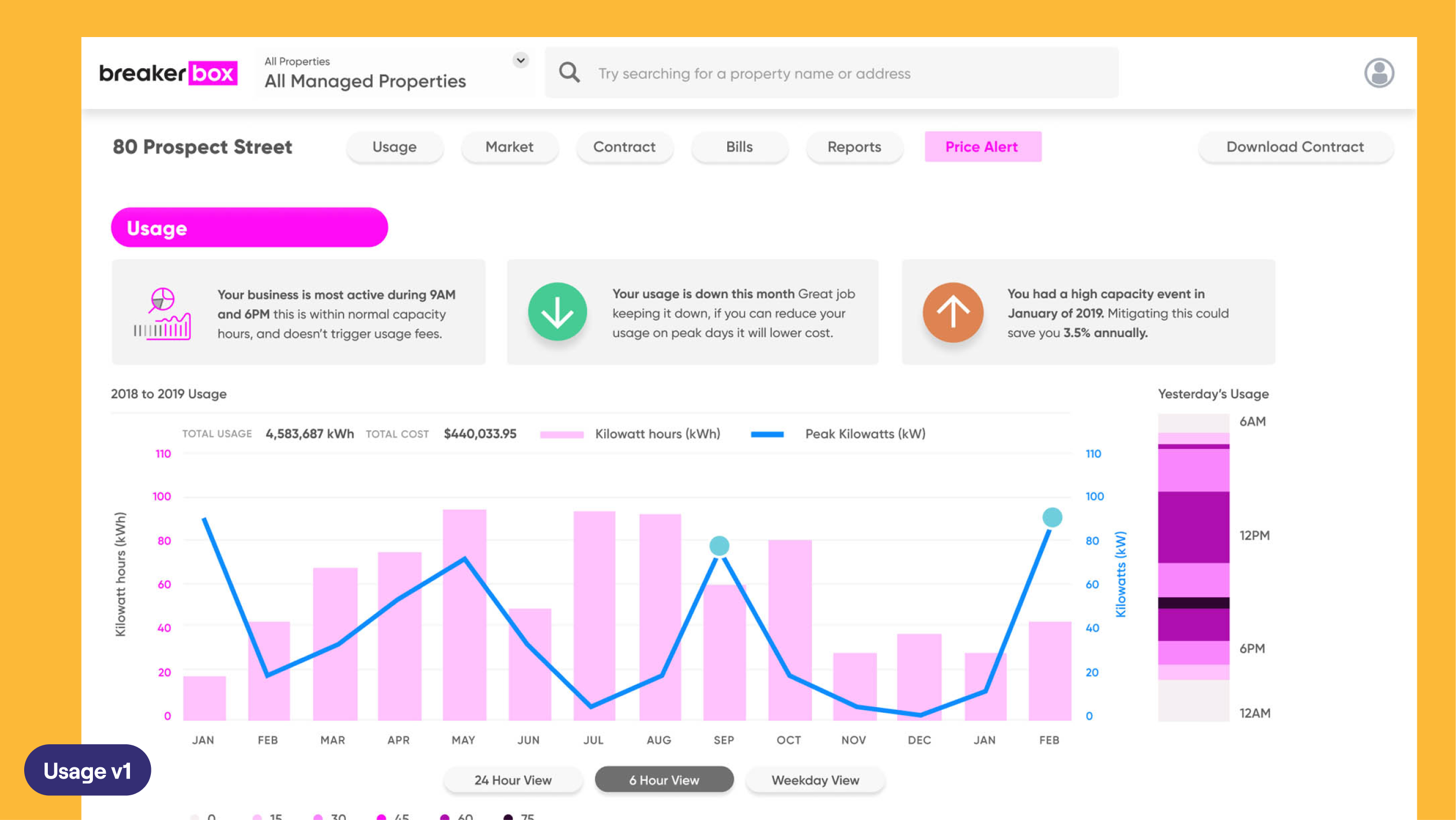
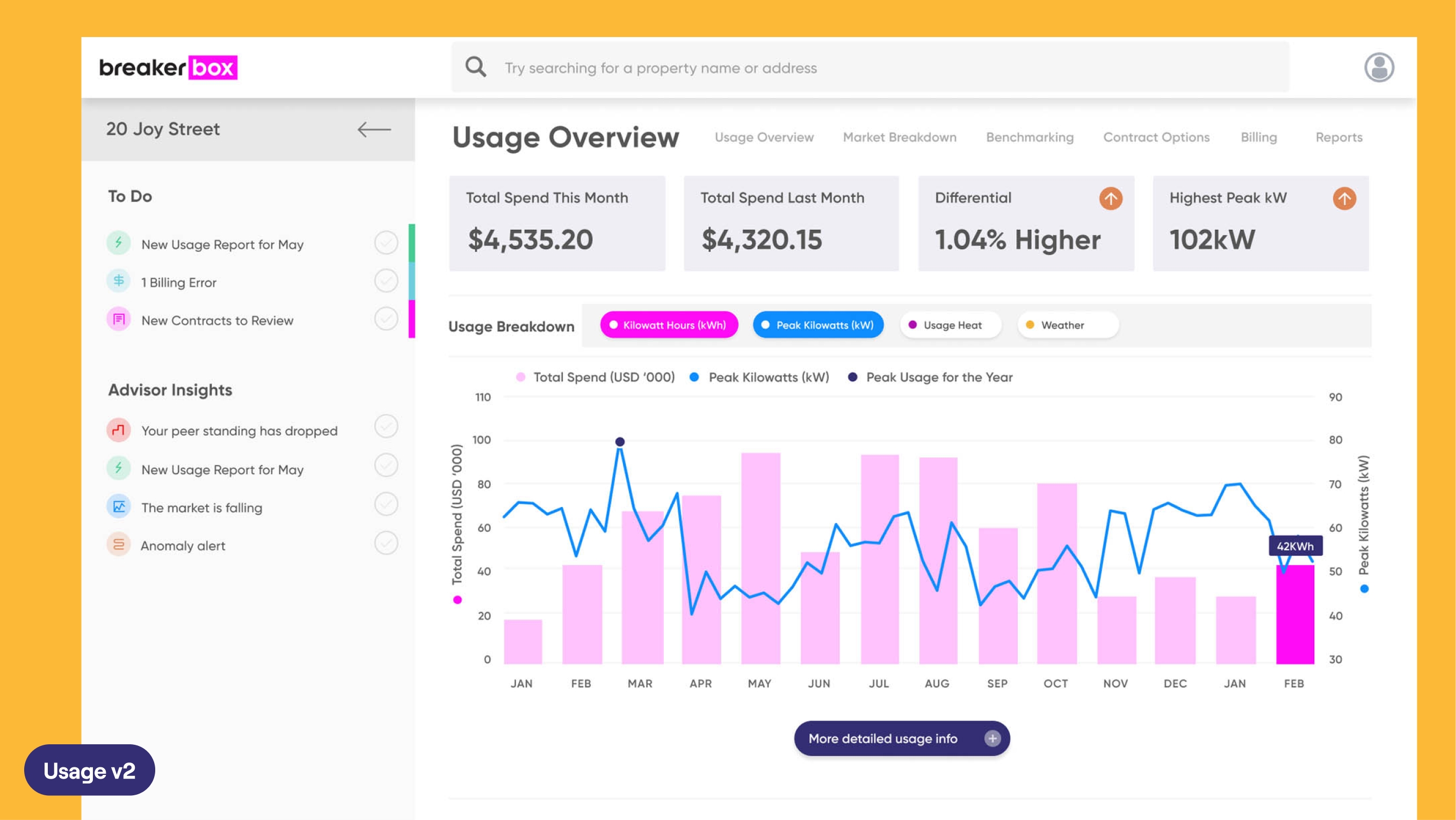
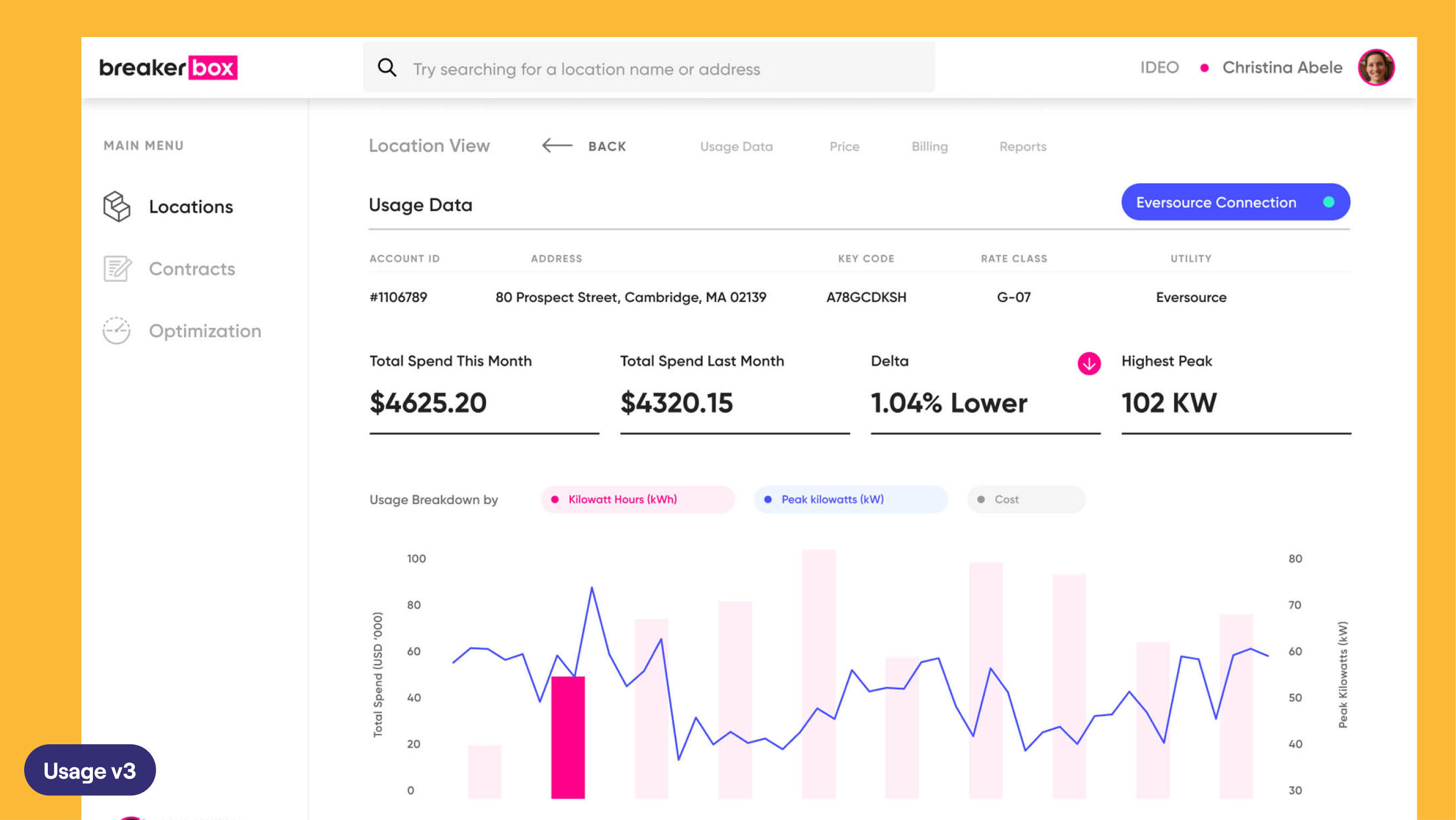
Tracking usage
Tracking your usage is key to saving money during peak times, we created a series of charts and graphs to communicate and visualize how someone on a current contract could be notified to anomalies, billing errors, and peak days.



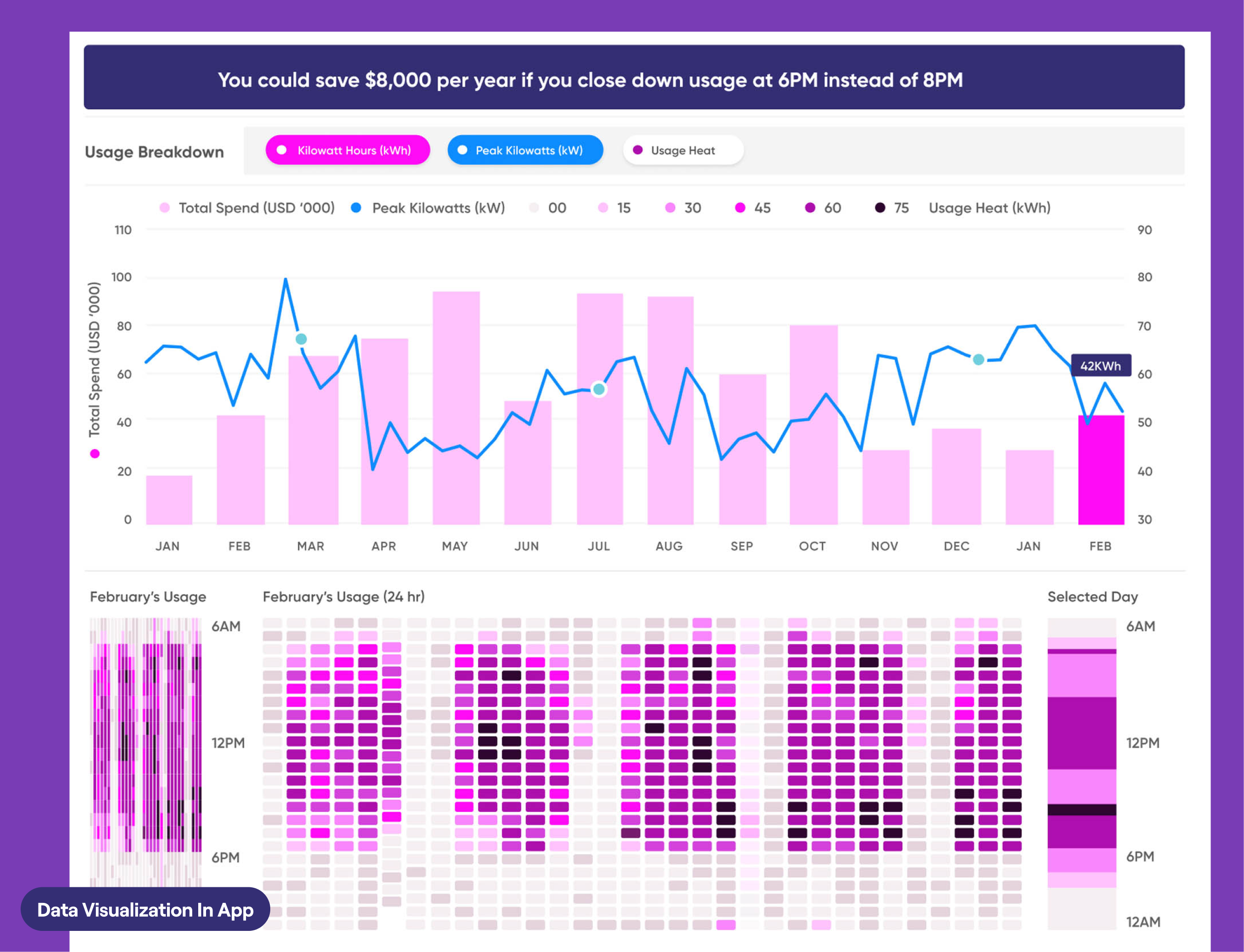
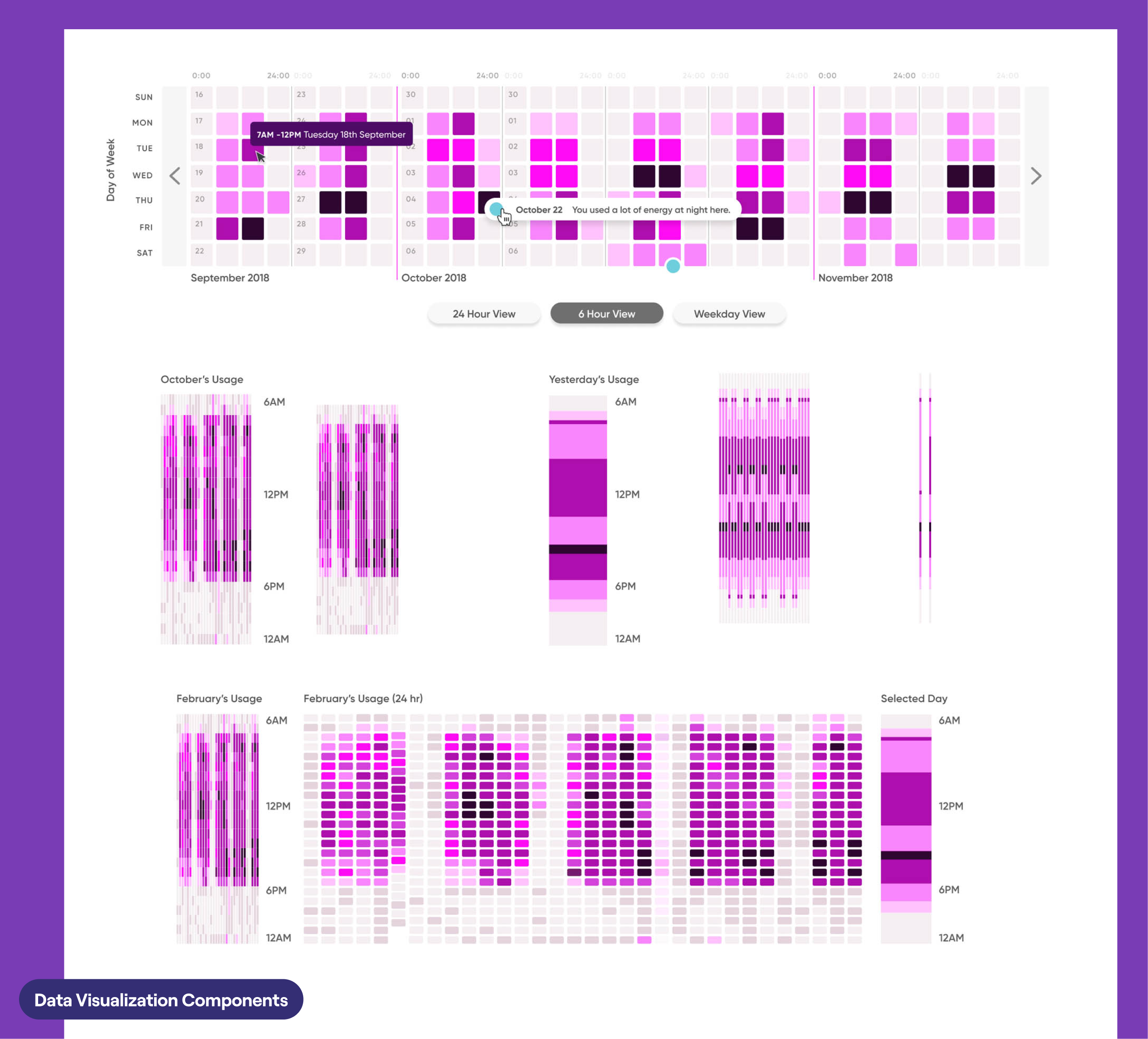
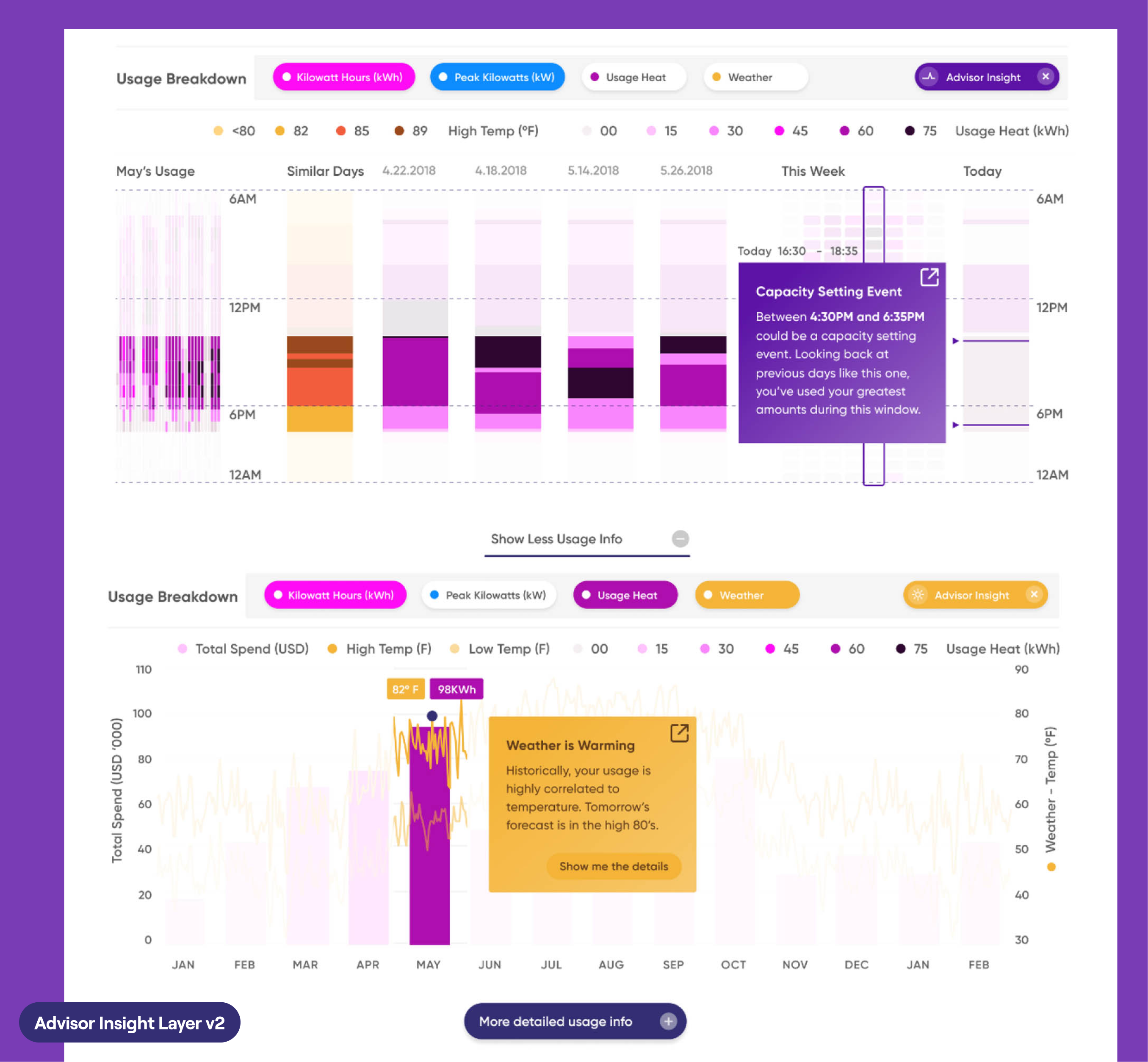
Visualization of data
In our original experiments, we were very interested in highlighting and visualizing daily heatmaps for at-a-glance anomaly detection, as well as more advanced ways of highlighting and tracking key metrics.
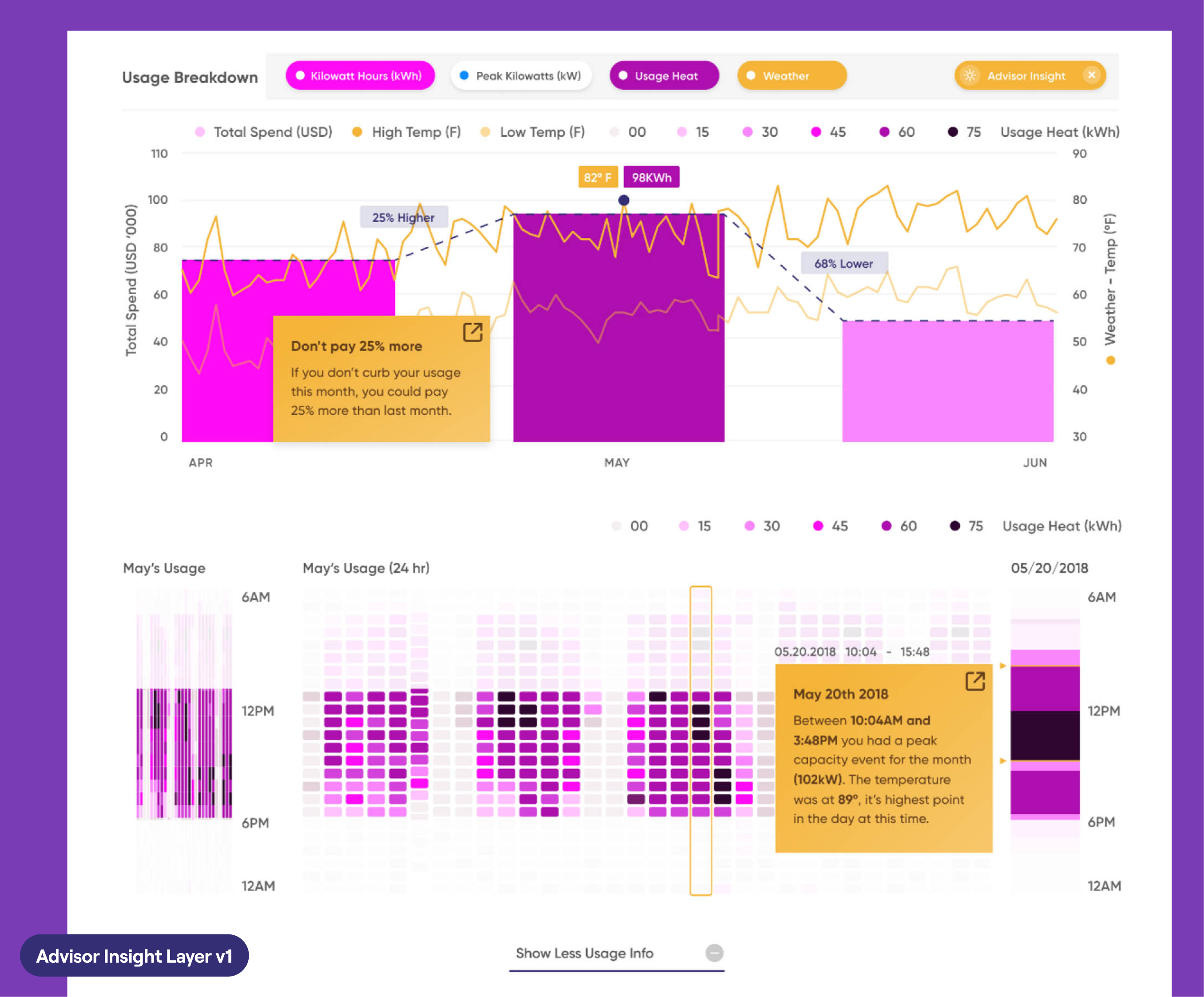
Key highlights of an advisor insight were things like tracking capacity setting events, which would effect a contract's overall price in terms of set capacity for a facility, and also potential spike detections due to things like weather patterns. Anomaly detection was the easiest out of these to look for, like usage spikes at night outside of normal business hours
Due to the level of complexity of training models to look for these anomalies, we shifted our focus to be less focused on usage and anomaly detection, and more around facilitating the forming a contract, which was a huge need for small and large customers.




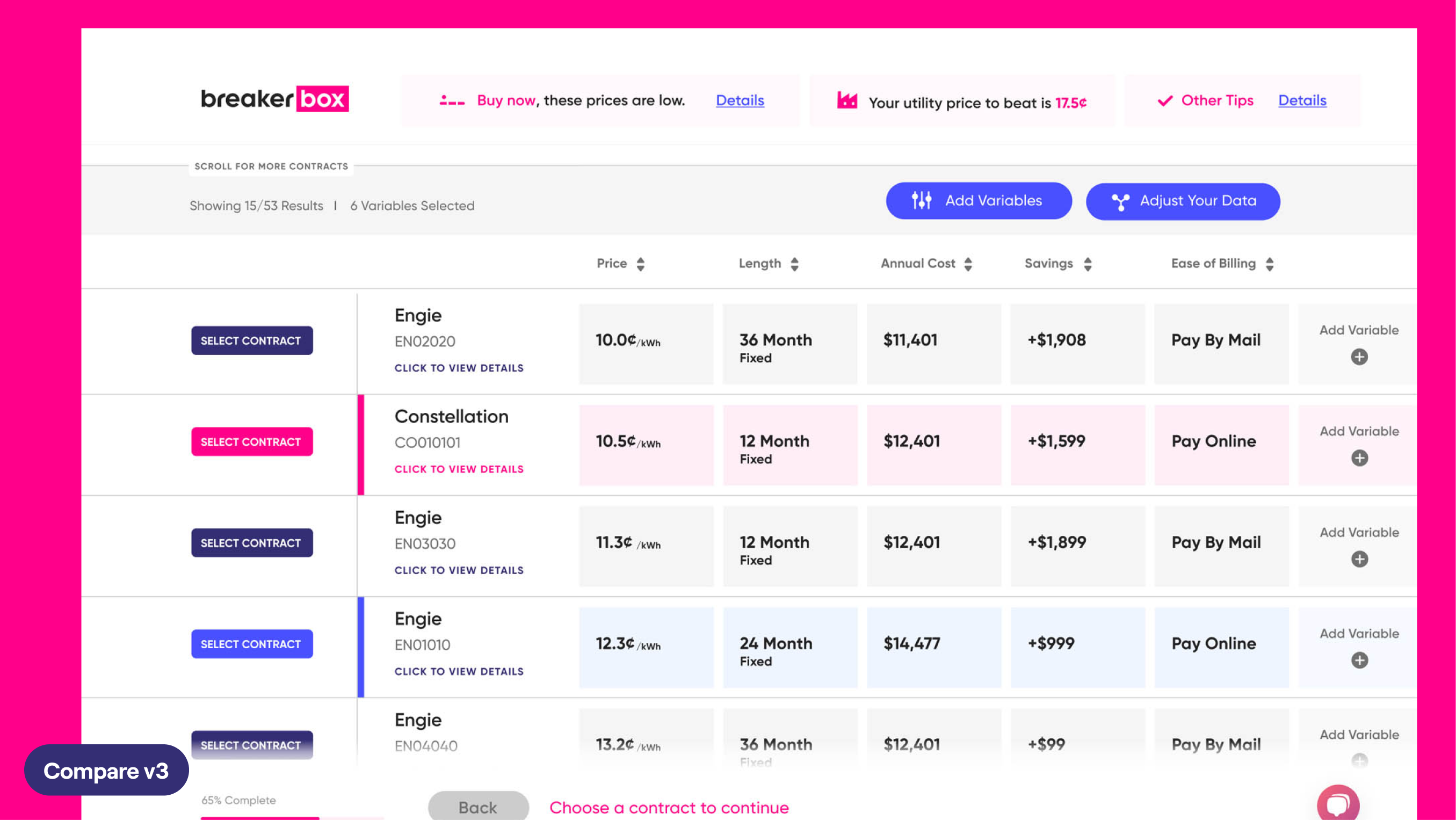
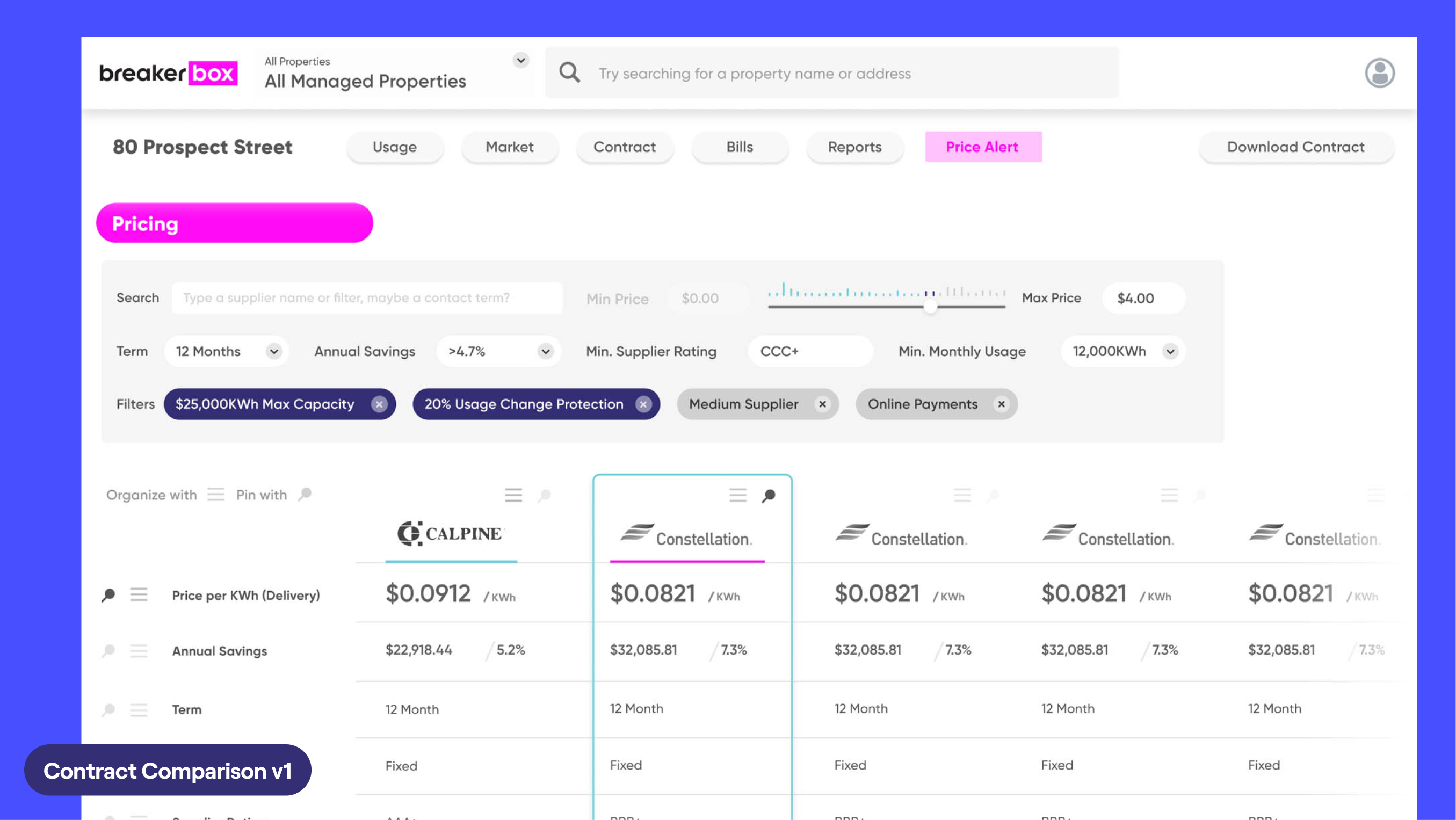
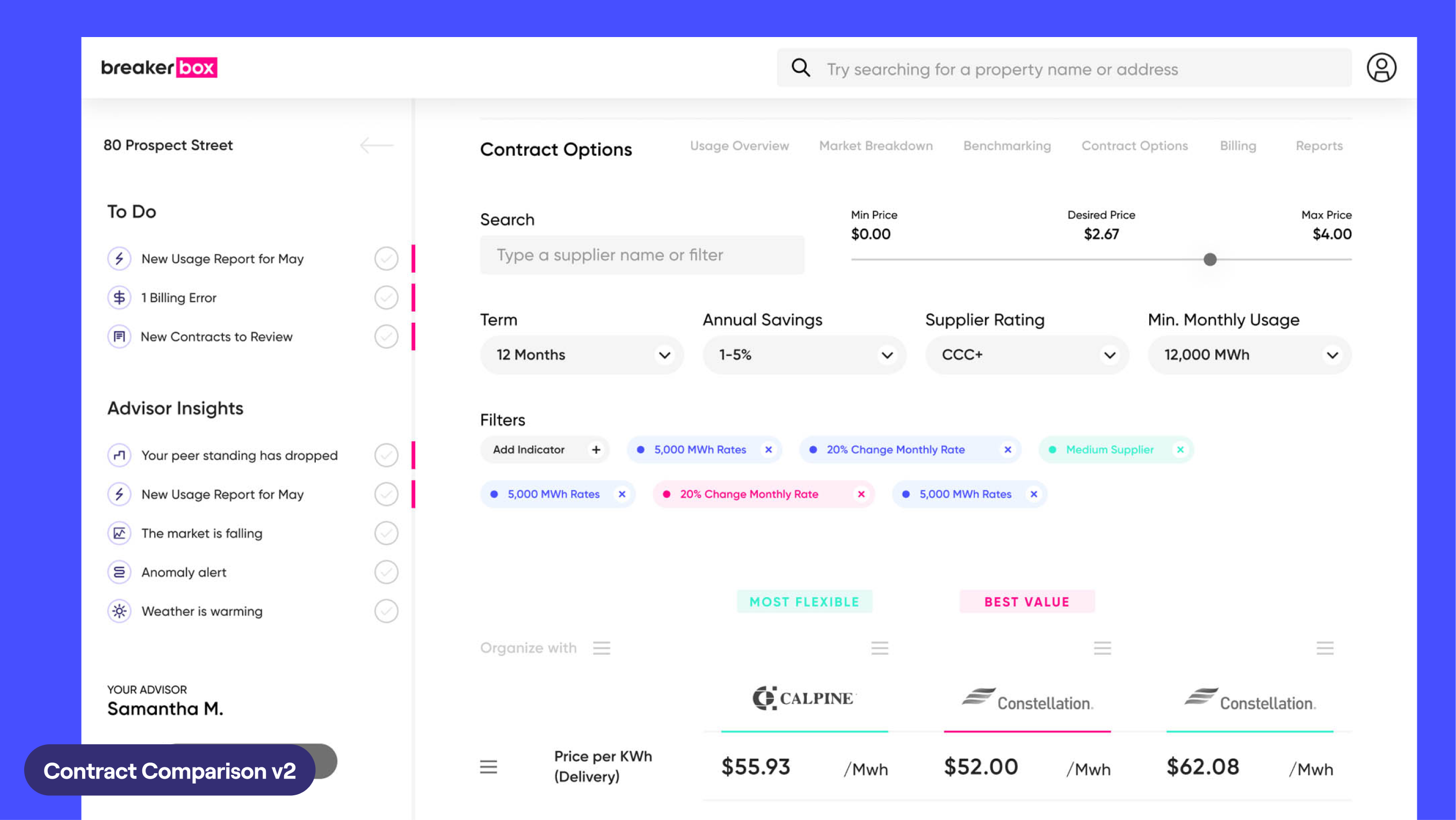
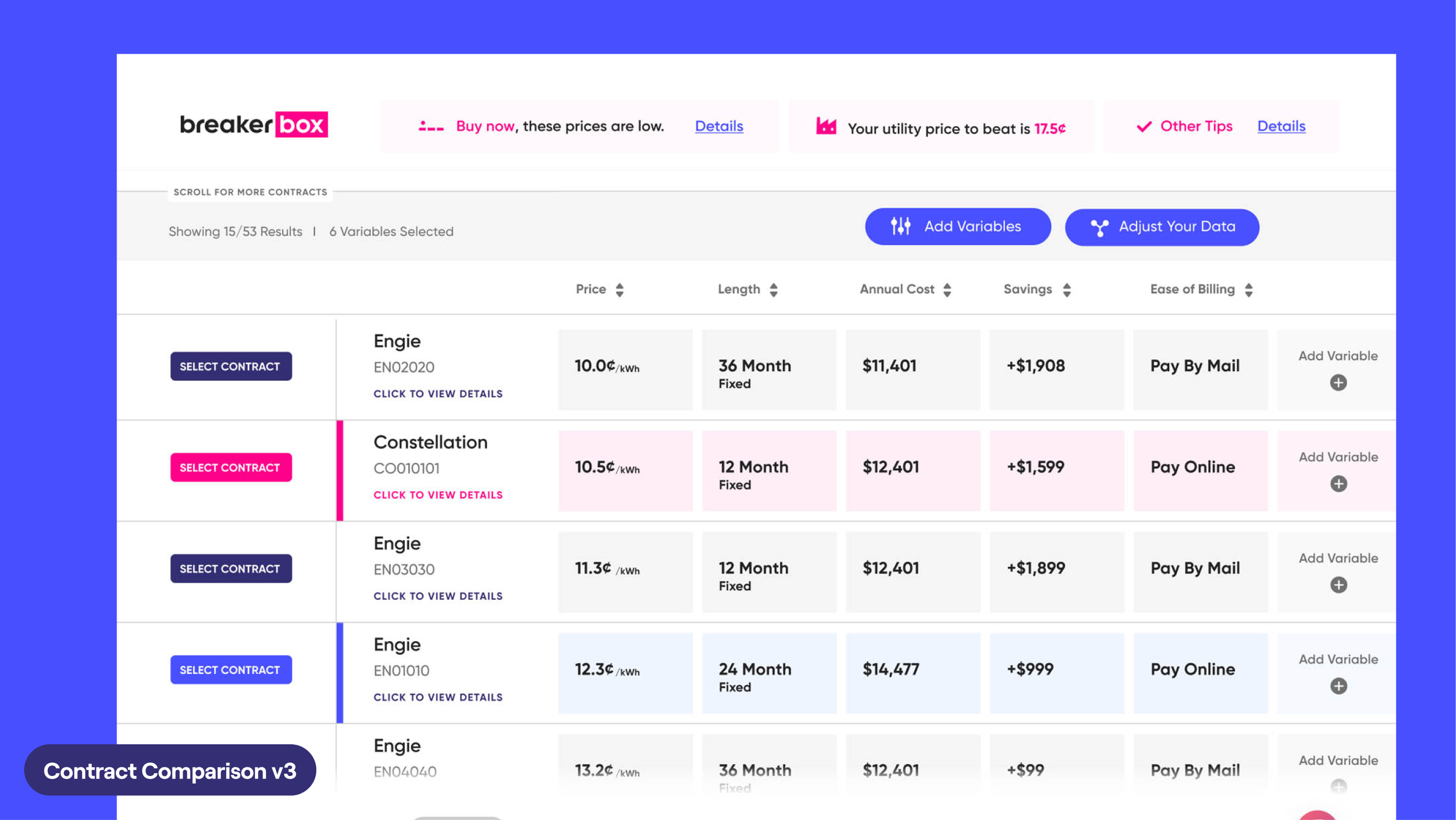
Comparing contracts
Our contract comparison flow is one of the most iterate on views in the product. The user can use many different filtering methods to see which contract is best for them, and also helps to highlight recommended contracts that are a great deal for them while maintaining quality service. The final iteration of this view moved it to an onboarding experience, so you can commit to a buy without creating an account with us.



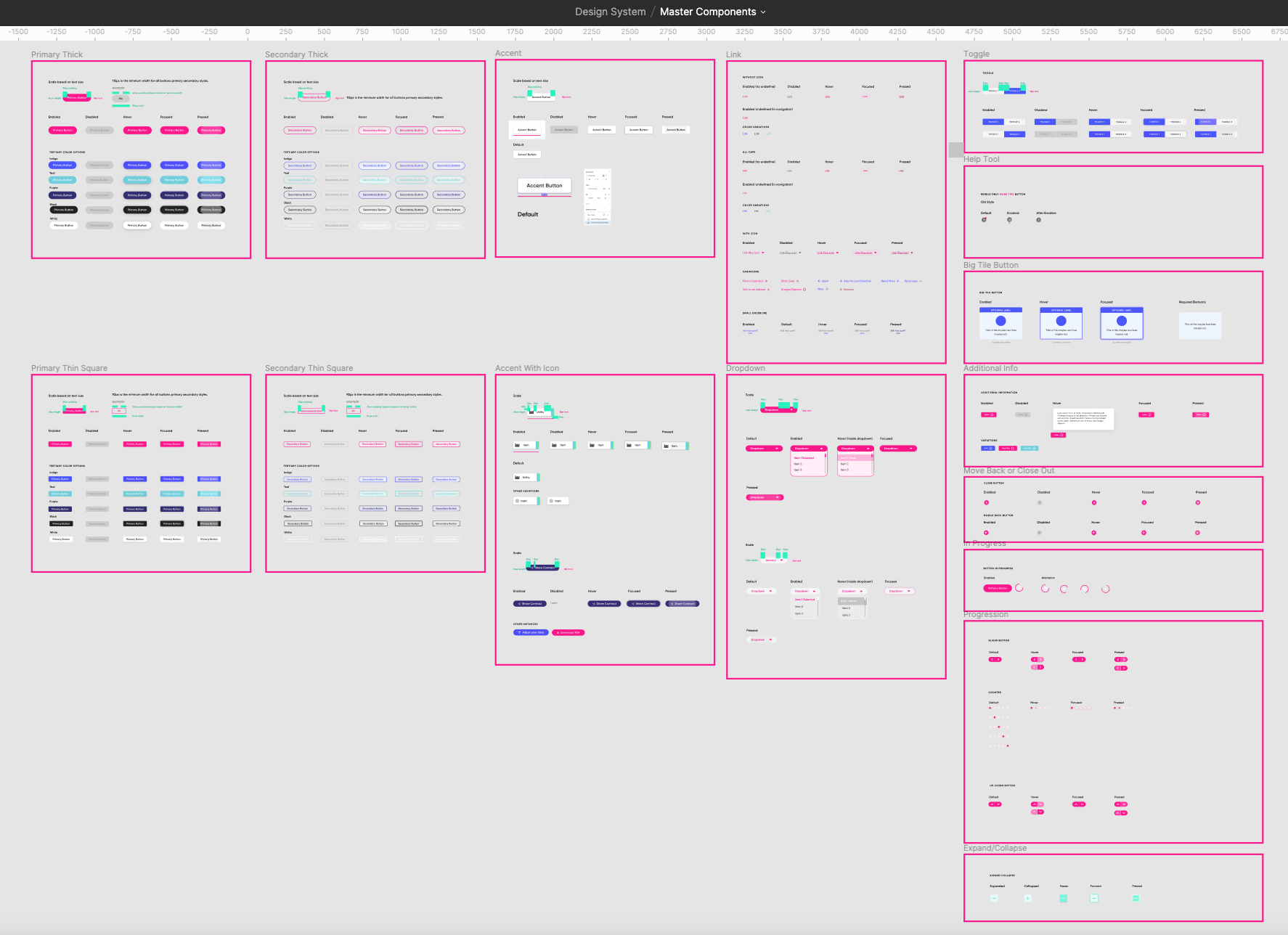
The design system
After hiring Breakerbox’s first designers, we hunkered down creating a design system in Figma from my initial components, and together the team put together auto-flow components and accessible versions of our color palettes.

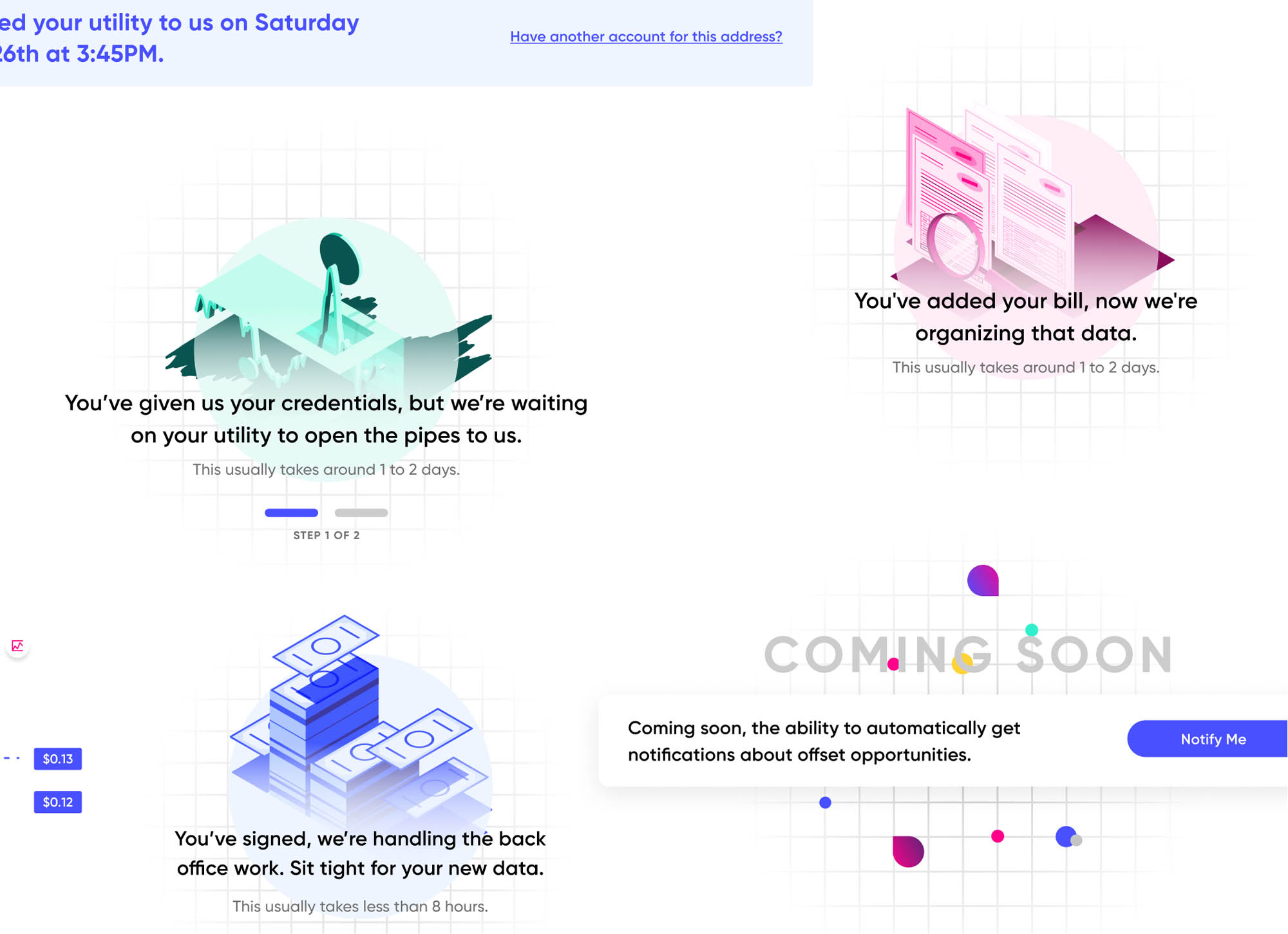
In-product Illustrations
I created several illustration styles for different iterations of the breakerbox brand, below were the first directions, later replaced for a much more minimal flat style to be easier to upkeep since the final Breakerbox team would not have an on-staff illustrator.


The Energy Explainer
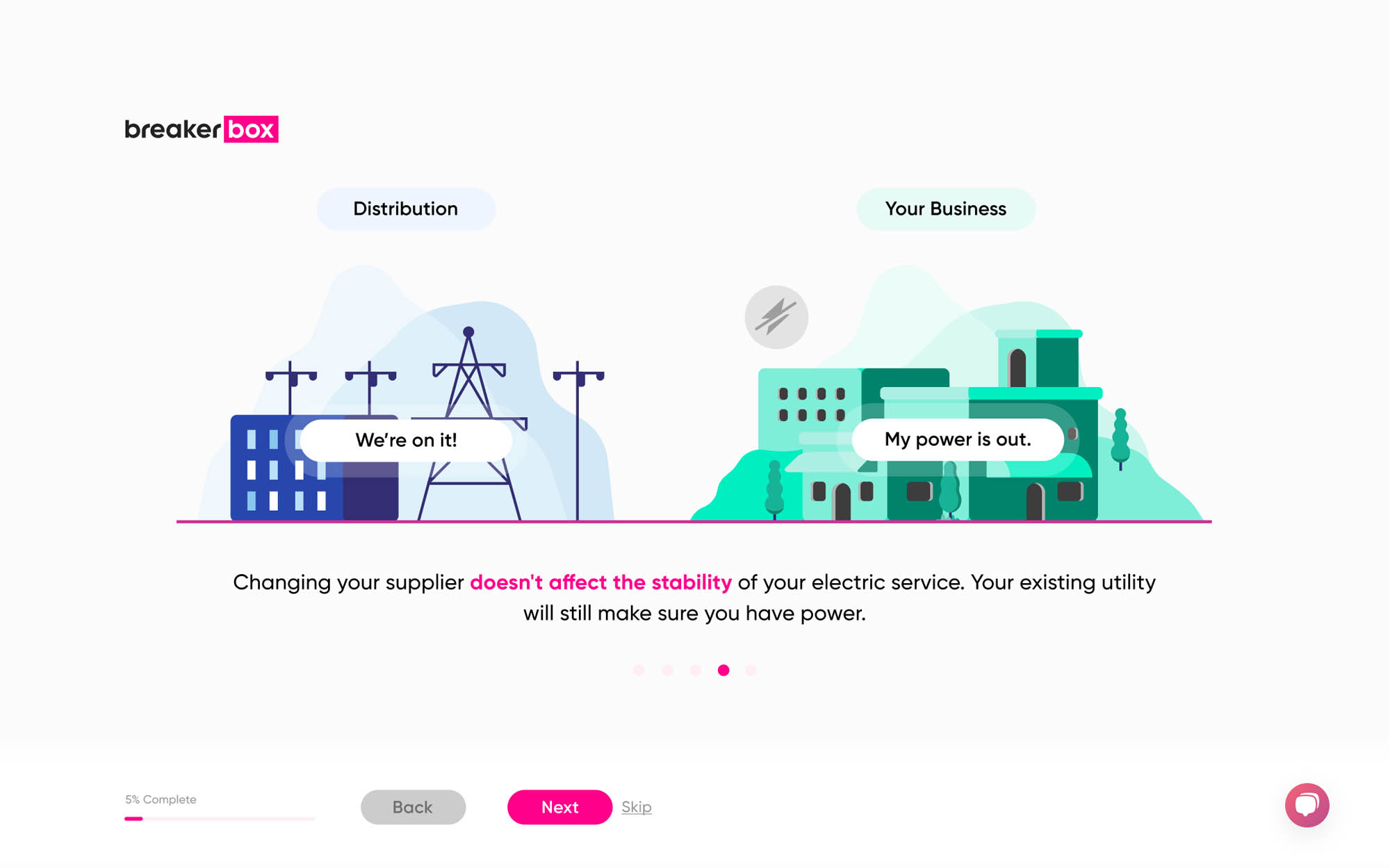
Something that we struggled with during the design process was a disparity in the audience for our product. Medium sized business owners either already had third party supply understood the product immediately, while smaller business owners didn’t understand the base concept of separating an energy supplier from their energy distributor or utility. We tried creating many different versions of an explainer for the process, making illustrations and diagrams, a web animation, and finally found a set of simple illustrations and animations that got the point across rather quickly in a way that wasn’t too distracting.

Later on we simplified the explainer after we created a more minimal illustration style. Now, users have an option to review it during on-boarding if they need more context.

Visual Style
Near the end of my time with Breakerbox I designed a screen-printed poster as a gift for the team.

I also created a small design ritual, designing 3 mini posters themed on the first 3 locations Breakerbox is launching in. My hopes were for their future designers to create them for each location as they gained new ones.

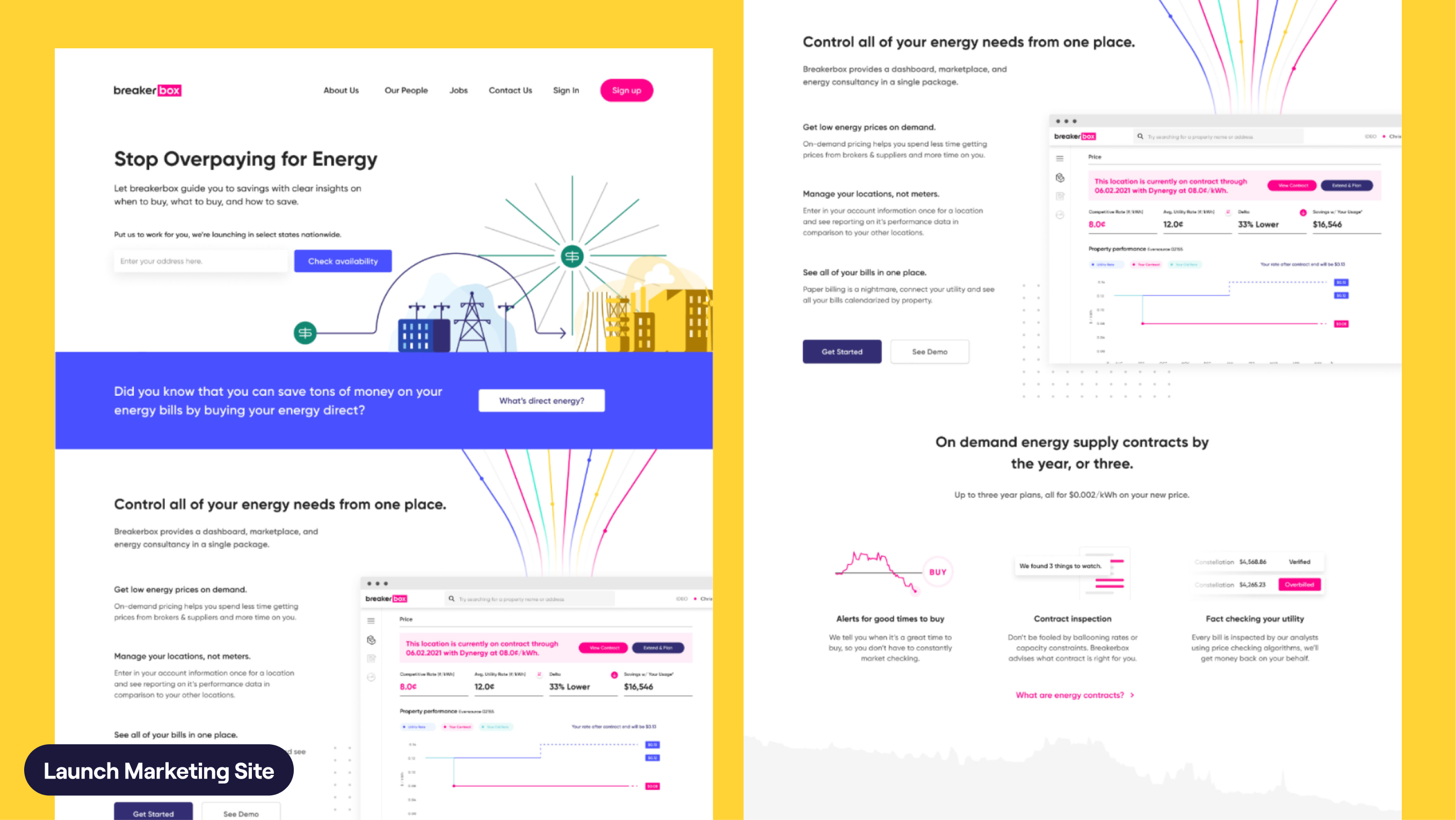
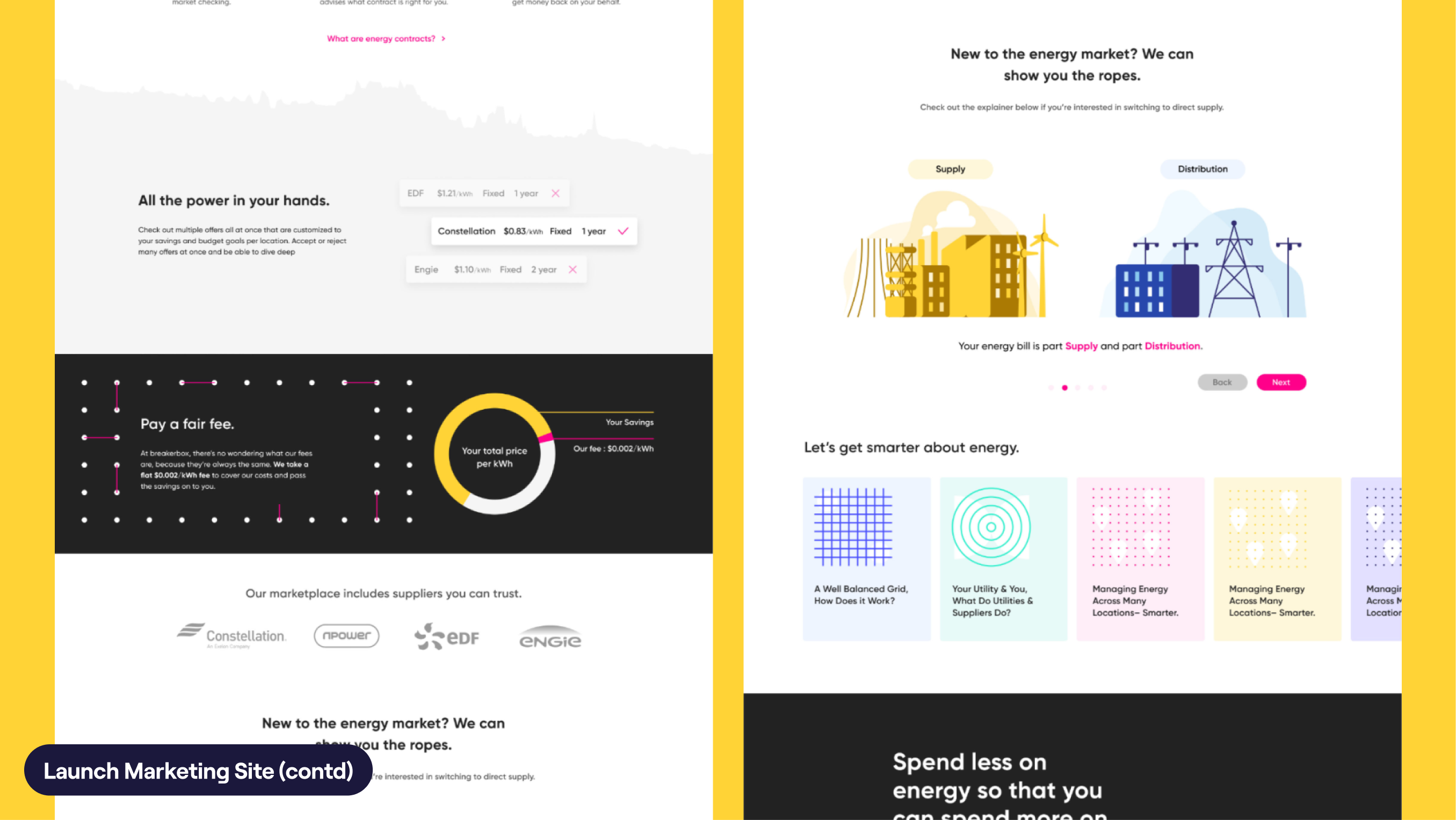
Launch Marketing Site
The Breakerbox marketing site (launched originally in 2019) implements illustration from the product, as well as a live demo video animation, and the educational module on third party suppliers from the onboarding. In addition, it will house Breakerbox’s publication on energy market knowledge and expert guides.